Kini, pengguna perangkat mobile telah mengalami peningkatan yang cukup signifikan, untuk mengantisipasi peningkatan jumlah pengguna perangkat mobile maka banyak template blog ataupun website mengadopsi tampilan CSS yang mobile friendly. Perbedaan antara template klasik dengan template mobile friendly adalah kemampuan template mobile friendly yang menyesuaikan tampilan baik dari segi lebar, tinggi, jenis huruf dan besar huruf dengan besar layar perangkat mobile yang kita pakai. Umpamanya kita menggunakan ponsel yang tampilan layarnya hanya 800x600 pixel maka website mobile friendly akan menyesuaikan diri dengan besar layar sehingga pembaca lebih nyaman untuk membaca dan menavigasi website/blog tersebut.
Bagi para pemilik blog/website tentu pemilihan template yang mobile friendly merupakan salah satu pilihan utama karena bila masih menggunakan template klasik yang kaku maka pembaca lambat laun pembaca akan meninggalkan blog tersebut.
Bagaimana cara termudah untuk mengetes website atau blog berjenis mobile friendly?
1. Caranya sangat mudah buka alamat ini https://search.google.com/search-console/mobile-friendly
2. Masukkan nama website kita di query, seperti gambar dibawah.
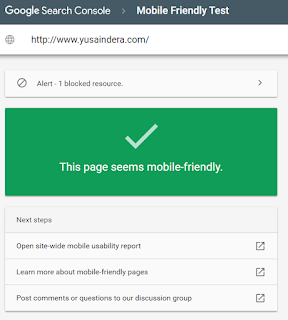
3. Tunggu beberapa saat sampai hasil analisis keluar seperti dibawah yang menunjukkan sebuah website atau blog mobile friendly.
Dengan tanda centang "This page seems mobile-friendly" merupakan salah satu indikator bahwa website kita sudah cocok dibuka diperangkat mobile beserta contoh tampilan web/blog nya.
Ebook, Wisata, Jalan-Jalan, Teknologi, Bisnis, Terminologi, Pemrograman, Blogging, Domain, dan Lainnya
Langganan:
Posting Komentar (Atom)
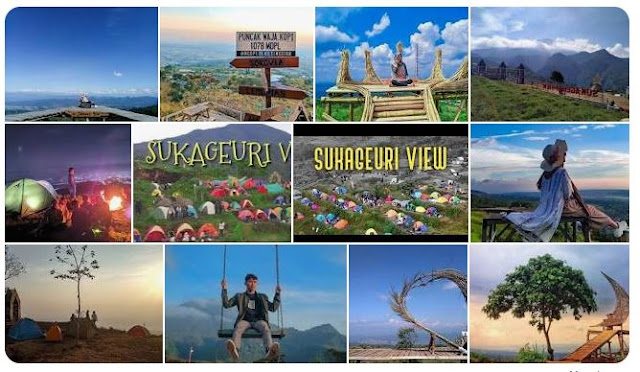
Tempat Camping dengan Pemandangan Alam Indah, di Kuningan, Jawa Barat
Bagi sobat travelling dan hobi menikmati pemandangan alam, aktivitas camping adalah salah satu aktivitas yang sangat ditunggu-tunggu di akhi...

-
Most commented widget has been made by many blogger long time ago. However, I often receive several problems when using the widget, such as...
-
Bagi sobat travelling dan hobi menikmati pemandangan alam, aktivitas camping adalah salah satu aktivitas yang sangat ditunggu-tunggu di akhi...






Tidak ada komentar:
Posting Komentar